填表入门必看,学会用css选择器后,再看论坛发的外部填表实例,就能轻松学会。 注意:使用软件自带的chrome浏览器时,建议先按F12,再右键审查元素,否则第一次直接通过右键审查方式打开,检查到的元素有误。 【方法1】 谷歌chrome浏览器为例,如下图:
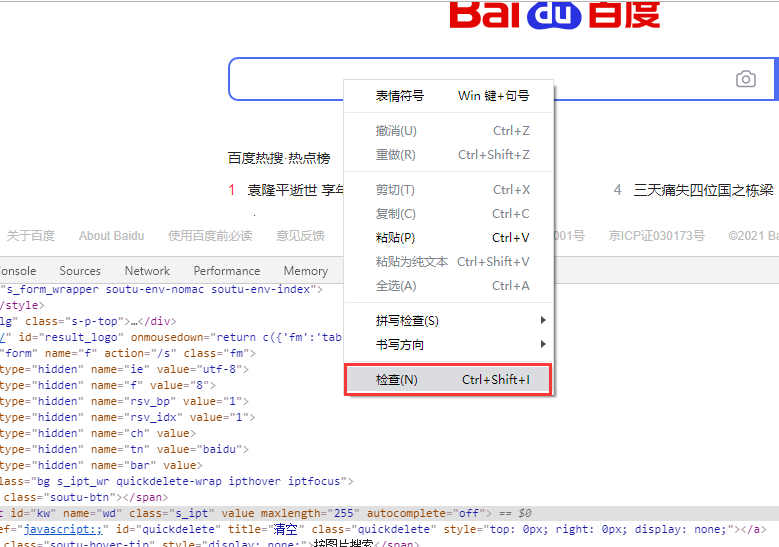
动画演示: 步骤: 1、打开相应网页,按F12打开开发者工具; 2、点击左上角“小箭头”按钮,松开鼠标,把鼠标移动到相应元素上(比如上面的文本搜索框),松开鼠标; 3、下面就会显示出当前元素的代码,在代码上右键,Copy - Copy selector, 得到css选择器:#scbar_txt 这个#号代码id,就是上面id="scbar_txt"的一种简写方式,如果这个选择器无法正确找到元素,还可以使用其他的, 比如:[name="srchtxt"] 如果有class="stxt",还可以使用 .stxt 点代表class简写方式,也可以这样写:[class="stxt"] 【方法2】 谷歌chrome浏览器F12-检查:(不推荐)  动画演示: 如上图,在相应元素上,点击右键“检查”找到相应元素代码区,在元素代码区,点击右键菜单 Copy - Copy selector 复制后,得到如下选择器代码: #wd 有些元素层数比较深,就会得到下面选择器代码: body > div:nth-child(15) > div.ivu-modal-wrap > div > div > div.ivu-modal-body > div.model-input > input 例1: [登录1打开]https://www.baidu.com/[/登录1打开] --打开百度 [登录1就绪判断]#kw[/登录1就绪判断] [登录1写内容]#kw,"aaa"[/登录1写内容] --写入内容 例2: [登录1点击]#two[/登录1点击] --点击按钮 例3: [发布1点击]body > div:nth-child(1) > div.bbs > div.wp.clearfix > div.left > div.adv > div.sub > a[/发布1点击] --点击a标签文字 例4: [发布1点击]body > div:nth-child(18) > div.ivu-modal-wrap > div > div > div.ivu-modal-body > div > div:nth-child(1) > img[/发布1点击] --点击图片 例5: [发布1写内容]body > div:nth-child(15) > div.ivu-modal-wrap > div > div > div.ivu-modal-body > div.model-input > input,"内容a"[/发布1写内容] 例6: [发布1选择]#three,cc[/发布1选择] --选择value为cc的选项 例7: [发布1点击]body > div.ivu-modal-wrap [text="设置"][/发布1点击] --点击“设置”按钮 例8: [发布1点击][text="设置"][/发布1点击] --点击“设置”按钮,也可以不填里面的2个引号 例9:
比如上面这个class,我们可以直接在前面加一个. 如果遇到中间有空格的,也要加. 结果如下: [发布1点击].icon_checkbox.js_url_checkbox_icon[/发布1点击] --方法1 --6.1.03以上版本,如果中间文件加. 会自动识别(详细查看规则报告) 当然,也可以直接右键复制选择器,结果如下: [发布1点击]#js_article_url_area > label > i[/发布1点击] --方法2 Q、旧版填表规则如何快速改为新版的选择器呢? 答:很简单,如 input,id="kw" 直接改为 [id="kw"] 就可以了。 Q、只能用id和class来定位元素吗? 答:可以有其他方式 右键 - 复制css选择器 --Copy - Copy selector id="kw" ,选择器为:id="kw" 简写为 #kw 【推荐】 class="btn bg" ,选择器为:[class="btn bg"] 简写为 .btn.bg name="searchsubmit" ,选择器为:[name="searchsubmit"] --name有时候也会有重复,要注意,下面有提供检测方法 type="submit" ,选择器为:[type="submit"] --类型=提交,不推荐用,因为有重复,但是在一些特殊网站,比如搜狗图片搜索页面,里面就只有一个这样的元素,就可以用 【例】 其他不常用,以后再增加.. Q、遇到向相同(重复)的选择器、元素值时,如何定位指定的位置? 答:正常情况可以在网页中找到不相同值名,比如id、name、class、type等都可以,实在找不到,或因为值部分是随机的(详细下一个解答),这时候也可以用索引来指定要定位的元素,如下: [登录1写内容]name="username",账号1,索引=2[/登录1写内容] --如果没有参3时,默认索引=1,这里索引=2表示,定位到第2个name="username"的位置 实例: Q、css选择器有些带有随机数字(动态)怎么办? 答:可以百度学习css选择器,一般直接把 #iname456465546 改为 [id^=iname] 或 #iname456465546 > div1 改为 [id^=iname] > div1 也支持直接文字方式选择,如[发布1点击][text="设置"][/发布1点击] Q、如果手动定位元素位置? 答:方法1,在浏览器元素界面,按Ctrl+F,输入找到的元素,黄色醒目位置就是定位到的元素,鼠标放在上面,就能看到网页中的相应问题了,如下图 方法2:浏览器元素页面,右键复制 JS路径 ,打开 控制台 页面,粘贴复制的JS路径,回车执行,然后鼠标放在下图中下面的红框位置,上面就能定位出相应的元素:
如果输入一个错误的选择器,会提示 null 如下图:
Q、有些文章代码框中,右键没有弹出菜单怎么办? 答:可以用最顶部的方法1,点击左上角的“小箭头”按钮。 Q、如何切换为中文显示? 答:首次打开chrome浏览器时有如下提示,选择第一个切换到中文,如下图。
如果没有提示,可以在右边设置里面找到如下地方选择中文:
Q、哪里有完整的css选择器文档查阅? 答:https://www.runoob.com/cssref/css-selectors.html Q、XPath选择在哪里呢? 答:上面图片中,“Copy XPath”或“复制XPath”就是,和css选择器使用方法相同,如果遇到特殊情况,可以百度查阅资料。 所有标签都支持css选择器和xpath选择器,软件对css选择器的支持更好。 [2019-12-29更新] [2020-10-15更新] [2021-05-22更新] [2021-05-28更新] [2021-06-19更新] [2021-09-01更新] [2021-09-10更新] [2021-10-04更新] [2021-11-05更新] [2022-03-22更新] [2022-03-31更新] |
抢沙发||关于我们|手机版|营销神器 (蜀ICP备14013818号)
GMT+8, 2024-12-21 21:49